
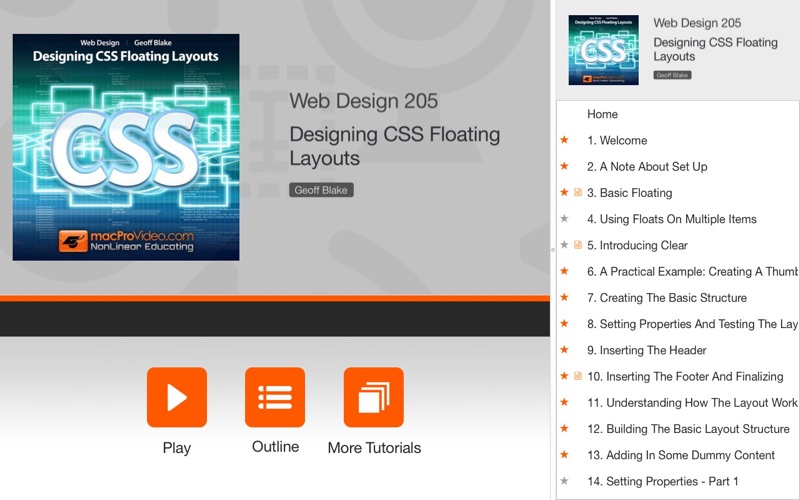
Web Design 205: Designing CSS Floating Layouts
Learn to build CSS floating layouts with macProVideo.com Star Trainer, Geoff Blake.
App Features:
• 162 minutes of video training
• Super clear explanations
• Offline Playback (no internet connection needed)
• Easy to navigate
Course Outline:
1. Welcome (02:30)
2. A Note About Set Up (01:45)
3. Basic Floating (02:46)
4. Using Floats On Multiple Items (10:33)
5. Introducing Clear (07:11)
6. A Practical Example: Creating A Thumbnail Gallery With Float (04:41)
7. Creating The Basic Structure (17:43)
8. Setting Properties And Testing The Layout (05:02)
9. Inserting The Header (07:34)
10. Inserting The Footer And Finalizing (04:24)
11. Understanding How The Layout Works (06:13)
12. Building The Basic Layout Structure (03:05)
13. Adding In Some Dummy Content (05:10)
14. Setting Properties - Part 1 (02:17)
15. Setting Properties - Part 2 (07:03)
16. Final Layout Options (07:35)
17. Setting Up The Structure (07:09)
18. Setting Properties - Part 1 (03:43)
19. Setting Properties - Part 2 (04:24)
20. Final Layout Options (12:20)
21. Wrapping It Up (07:52)
22. Building Ten Ton Dreamweaver’s Layouts Using Floats - Part (08:18)
23. Building Ten Ton Dreamweaver’s Layouts Using Floats - Part (09:01)
24. Creating Floating Layouts In Dreamweaver (11:49)
25. Wrap Up (02:02)